WordPress Site Hızlandırma Teknikleri - 2023

WordPress site hızlandırma teknikleri nelerdir? Günümüzde birçok kişinin sitelerini tasarladığı ve kullanıcılara sunduğu platform WordPress’tir. Öyle ki dünyadaki sitelerin hatırı sayılır bir kısmı WordPress tabanlı sitelerdir. Bu nedenle böyle bir içerik hazırlamanın faydalı olacağını düşündük.
WordPress gerçekten harika bir platform. Ancak, WordPress kullananların muzdarip olduğu tek özelliği, bazen sitelerinin çok yavaş olmasıdır. Doğru önlemleri almazsanız, yavaş yüklenen bir siteye sahip olabilirsiniz. Bu durum, site abone ve ziyaretçilerinizi kaybetmenize neden olabilir. Bu kılavuzumuzda, WordPress site hızlandırma tekniklerinden bahsedeceğiz.
WordPress Site Hızlandırma Teknikleri – 2023
Eğer WordPress tabanlı bir siteye sahipseniz yapabileceğiniz onlarca geliştirme olduğunu belirtelim. Biz içeriğimizde en çok etkisi olacağını düşündüklerimizi sizler ile paylaşmayı tercih ettik. İşte WordPress tabanlı sitenizi hızlandırmak için kullanabileceğiniz teknikler şunlardır:
Daha İyi Bir Web Barındırma (Hosting) Sağlayıcısı Seçin
Bir web sitesinin hızını etkileyen en önemli faktör, WordPress web sitenizin barındırılmasıdır. Yeni web sitenizi; “sınırsız” bant genişliği, alan, e-postalar, etki alanları ve daha fazlasını sunan bir paylaşılan barındırma sağlayıcısında barındırmak iyi bir fikir gibi görünebilir. Bununla birlikte, bu durumla ilgili genellikle gözden kaçırdığımız nokta, paylaşılan barındırma ortamlarının en yoğun trafik saatlerinde iyi yükleme süreleri sağlayamamasıdır.
Paylaşılan barındırma, daha düşük bir performans sağlama eğilimindedir. Çünkü, aynı sunucu alanını sayısız başka web sitesiyle paylaşıyorsunuz ve başkalarının ne kadar kaynak kullandığını bilmiyorsunuz. Ayrıca, sunucuların ne kadar iyi optimize edildiğini de tam olarak bilmiyorsunuz.
Neyse ki, web barındırma endüstrisi teknoloji ile gelişti ve bulut barındırma sağlayıcılarının fiyatları zaman geçtikçe düştü. Günümüzde; SiteGround, DigitalOcean, Amazon Web Services ve Google Compute Engine‘den özel bulut sunucularını uygun bir fiyata satın alabilirsiniz.
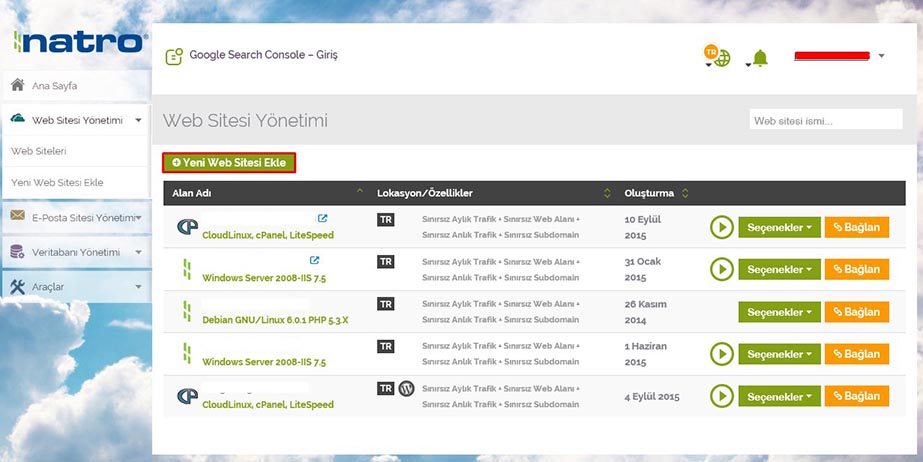
Tavsiye ettiğimiz bir WordPress Sunucusu: Natro – “WordPress Hosting” Paketi
- Sunucu Litespeed’tir.
- Otomatik olarak Litespeed cache eklentisini sisteminize kurmaktadır.
- 30 GB SSD Disk Alanı
- Ücretsiz Günlük Yedekleme
- Sınırsız E-posta
- Ücretsiz .site Alan Adı

Hafif Bir WordPress Teması Kullanın
Çok sayıda dinamik öğe, kaydırıcı, widget, sosyal simgeye sahip olan WordPress temaları, göze çok hitap ediyor. Ancak şunu unutmayın: Çok fazla öğeye ve daha yüksek sayfa boyutlarına sahip temalı, kesinlikle web sunucunuzun yavaşlamasına neden olur.
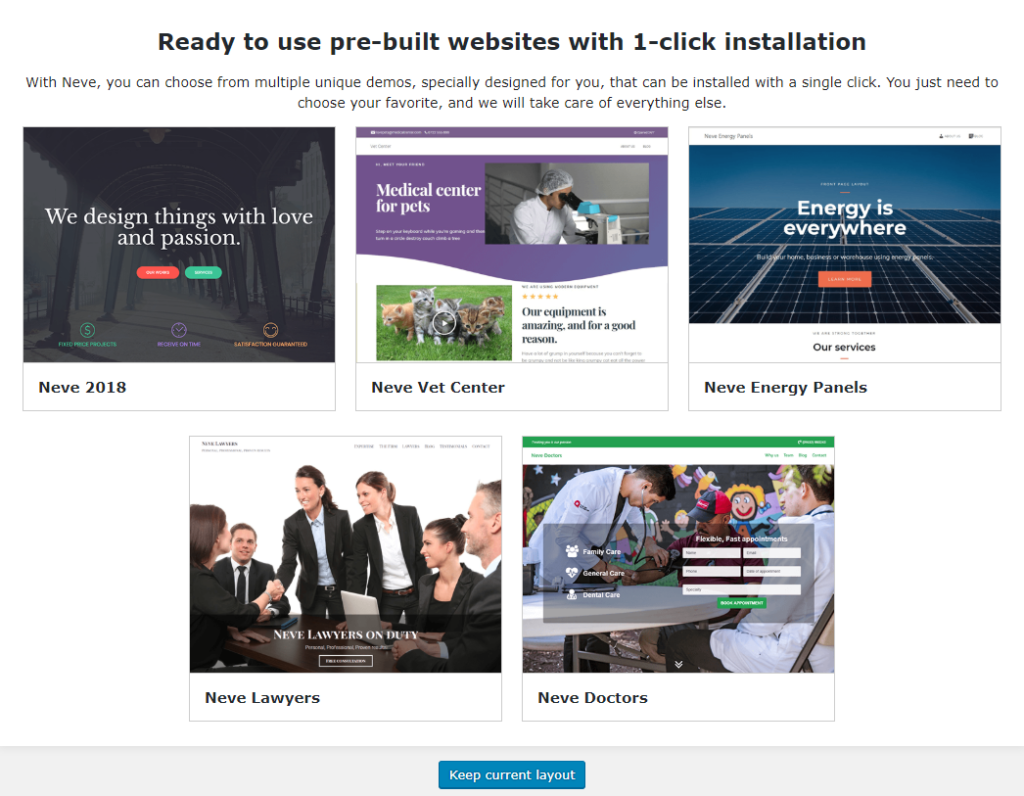
En iyi seçenek hafif temalar kullanmaktır. Varsayılan WordPress temalarından birini kullanabilirsiniz veya kullanışlı WordPress temaları bulabileceğiniz sitelere de göz atabilirsiniz. Örneğin; Neve. Neve’nin mobil cihazlara öncelik veren yaklaşımı, AMP ile uyumluluğu ve popüler sayfa oluşturucuları, web sitesi oluşturma fikrini herkes için erişilebilir hale getirmektedir.
Neve’nin WordPress Temaları
Neve, WordPress sitelerinin hız için tasarlanmış hafif temalara sahip bir web sitesidir. Koleksiyona her ay yeni tasarımlar eklenir.
- Hızlı ve hafif bir tema
- Esnek ve kullanımı kolay
- Kolay kurulum
- Şık tasarımlar
- Güvenilir güncellemeler
- Kalite kodu ve tam destek

Bir İçerik Dağıtım Ağı (CDN) Kullanın
Web sitenizi ziyaret eden kişiler dünyanın çeşitli yerlerinden sitenize giriyor olabilir ve ziyaretçiler sitenizin barındırıldığı yerden uzaktaysa sitenin yüklenme hızı farklı olacaktır. Çeşitli ülkelerden gelen ziyaretçiler için site yükleme hızını minimumda tutmaya yardımcı olan birçok CDN (İçerik Dağıtım Ağı) vardır.
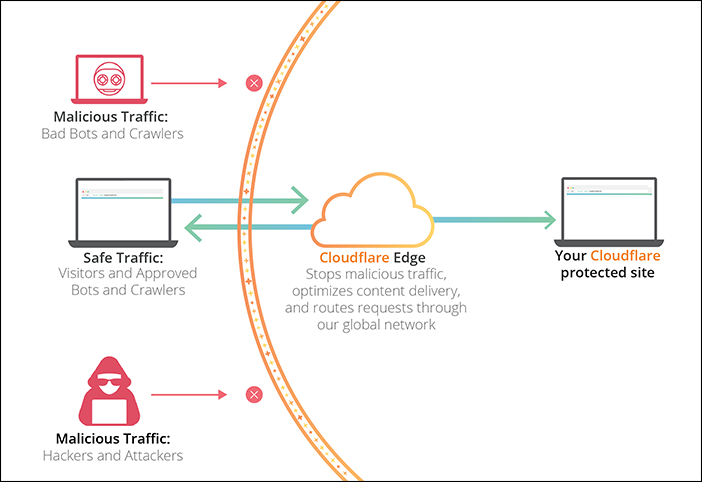
CDN, web sitenizin bir kopyasını farklı yerlerde bulunan çeşitli veri merkezlerinde tutar. Bir CDN’nin birincil işlevi, web sayfasını bir ziyaretçiye mümkün olan en yakın konumdan sunmaktır. Cloudflare ve StackPath, en popüler CDN hizmetleri arasındadır.
Cloudflare:

- API programlanabilirliği
- Önbellek etiketleri
- Önbellek kontrol başlığı uzantıları
- Eş Zamanlı Akış Hızlandırma
- ETag başlık desteği
- Kaynaklar arası kaynak paylaşımı (CORS) desteği
- Özelleştirilebilir önbellek sona erme süreleri (TTL)
- Tıkanıklığı ve gecikmeyi önlemek için akıllı trafik yönlendirme
- MPEG-DASH, HLS ve CMAF video dosyaları desteği
- Hızlı önbellek temizleme
StackPath:

- Akıllı Önbelleğe Alma
- Önbelleğe Almayı Kurallarla Özelleştirme
- Anında Temizleme
- Ücretsiz Özel EdgeSSL ™ Sertifikası
- GZIP Sıkıştırma
- HTTP / 2 Desteği
Görsel Boyutlarını Küçültün
Görseller ve görüntüler, bir web sayfasının boyut artışına en büyük katkıda bulunan öğeler arasında yer alır. İşin püf noktası, kaliteden ödün vermeden görüntülerin boyutunu küçültmektir. Tahmin edebileceğiniz üzere sayfanın her yüklenmesinde en çok kaynak gerektiren unsurlardan birisi görsellerdir.
Görüntüleri Chrome PageSpeed Insights uzantısını veya Photoshop gibi araçları kullanarak manuel olarak optimize ederseniz çok zaman kaybedebilirsiniz. Neyse ki görüntü optimizasyonu dahil aklınıza gelebilecek hemen hemen her şey için kullanılabilen eklentiler mevcut. WordPress sitenizde bu eklentilerden herhangi birini kullanmak, görsel boyutlarını büyük ölçüde azaltacak ve böylece web sitenizin hızını artıracaktır.
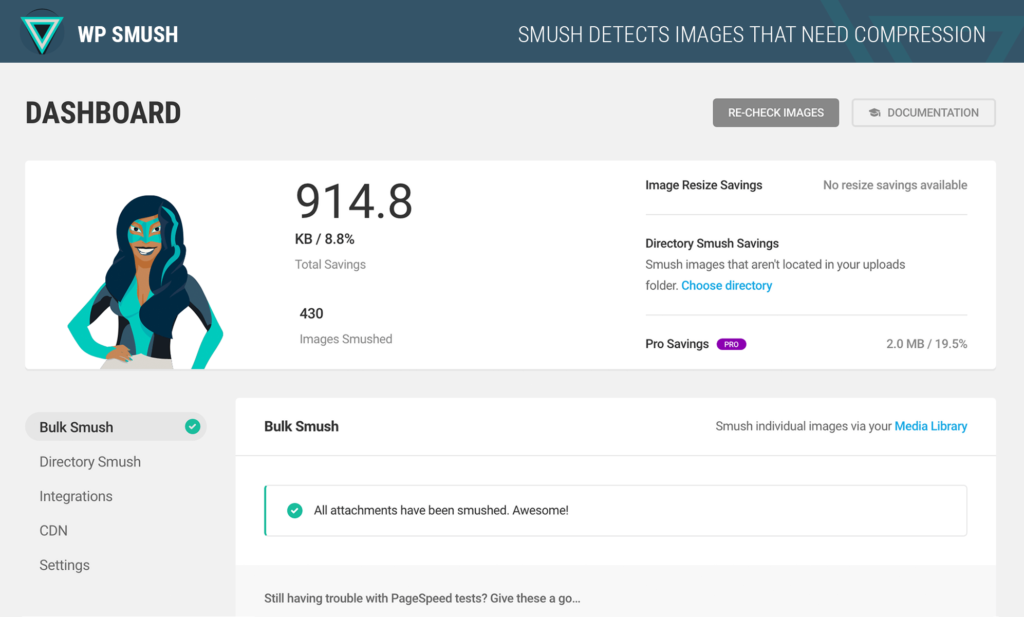
Önerimiz: “WP Smush” Eklentisi
- Resimleri yeniden boyutlandırma, optimize etme ve sıkıştırma.
- Görüntülerinizden istediğiniz öğeleri kaldırmak için arka planda WPMUDEV güçlü sunucularını kullanır.
- Her bir görüntü, görüntü kalitesinden ödün vermeden tüm gereksiz verileri kaldırarak sıkıştırılır.
- NextGen görüntülerini, Amazon S3 görüntülerini ve diğer eklentilerden veya temalardan görüntüleri optimize etmek için kullanabilirsiniz.
- Ücretsiz sürüm, küçük resimlerde (1 MB’ye kadar) temel optimizasyonlar için yeterlidir.

WordPress Veritabanını Temizleyin
Veritabanınızdan istenmeyen verileri silmek, boyutu minimumda tut ve yedeklerinizin boyutunu da azaltmanıza yardımcı olur. Ayrıca; spam yorumları, sahte kullanıcıları, içeriğinizin eski taslaklarını ve istenmeyen eklentileri ve temaları silmeniz gerekir. Tüm bunlar, veritabanlarınızın ve web dosyalarınızın boyutunu azaltacak ve böylece WordPress site hızlandırma yolunda size çok yardımcı olacaktır.
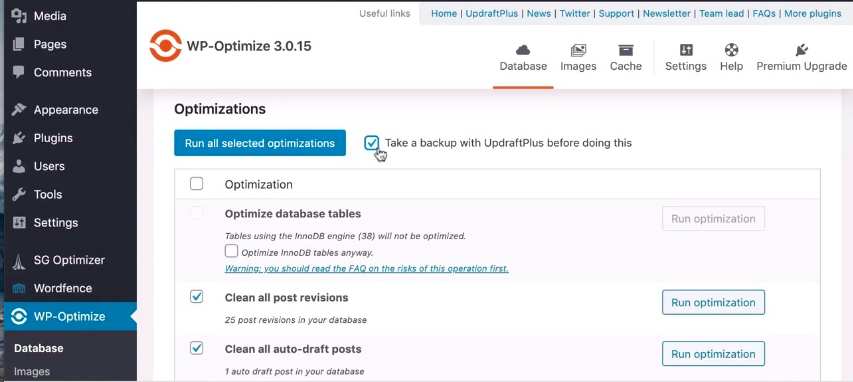
Önerimiz: “WP-Optimize” Eklentisi
- Veritabanınızı temizlemenizi ve optimize etmenizi sağlar.
- Resimleri sıkıştırma seçeneği
- Sayfaları önbelleğe alma seçeneği
- Site yükleme süresini azaltmak için HTML, JavaScript ve CSS’nin Gzip sıkıştırması

Pingback ve Trackback Bileşenlerini Devre Dışı Bırakın
Öncelikle bu iki terimin ne anlama geldiğini anlayarak başlayalım. Pingback, diğer blogculara web sitenizdeki makalelerine bağlantı verdiğinizi bildirmenizi sağlar. Trackback ise bir web sitesinin diğerine bir güncelleme hakkında bildirimde bulunmasını sağlar. Bu, yazarların makalelerine kimin bağlantı verdiğini takip etmelerini sağlar.
Pingback ve Trackback, blogunuz veya sayfanız bir bağlantı aldığında sizi uyaran iki temel WordPress bileşenidir. Yararlı görünebilirler, ancak web sitenizin bağlantılarını kontrol etmek için Google Web Yöneticisi Araçları gibi hizmetleri de kullanabilirsiniz.
Bu bileşenleri açık tutmak, sunucu kaynaklarınızın kapasitesini çok doldurabilir. Çünkü herhangi biri sitenize bağlanmaya çalıştığında, WordPress’ten ileri geri istekler oluşturur. Bu işlevsellik, DDoS saldırıları olan bir web sitesini hedeflerken de yaygın olarak kötüye kullanılır.

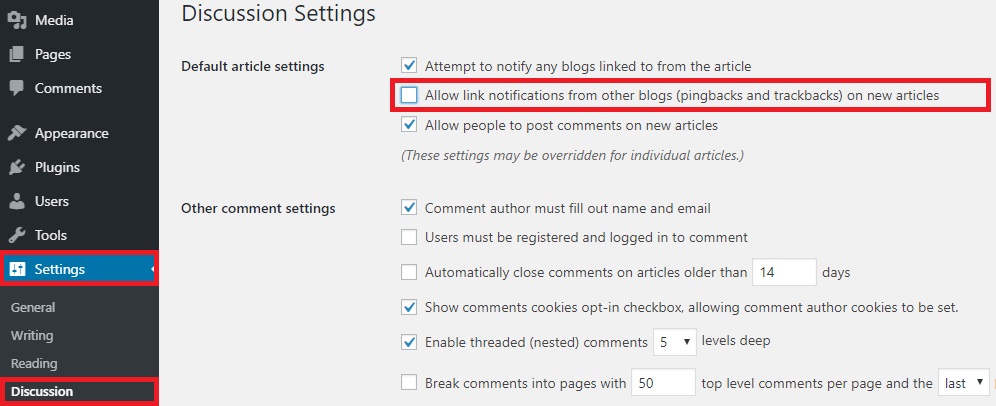
Bu bileşenleri, WordPress-Admin → Ayarlar → Tartışma bölümünden kapatabilirsiniz. “Diğer bloglardan gelen bağlantı bildirimlerine izin ver” seçeneğinin işaretini kaldırmanız yeterlidir. Bu, WordPress’i biraz daha hızlandırmanıza yardımcı olacaktır.
JS ve CSS dosyalarını küçültün
Web sitenizi Google PageSpeed Insights aracıyla çalıştırırsanız, muhtemelen CSS ve JS dosyalarınızın boyutunu küçültme konusunda bilgilendirileceksiniz. Bunun anlamı, CSS ve JS çağrılarının sayısını ve bu dosyaların boyutunu azaltarak site yükleme hızını artırabileceğinizdir.
Ayrıca, bu tekniği uygulamak için kullanabileceğiniz eklentiler mevcuttur; En popüler olanı, WordPress web sitenizin CSS, JS ve hatta HTML’sini optimize etmenize yardımcı olabilecek Autoptimize‘dır. Tabii ki farklı eklentiler de bulunmaktadır ancak en popüler olana bir göz atmanızı öneririz.
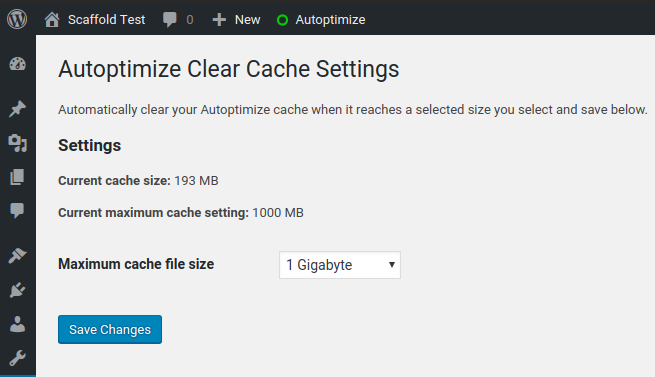
“Autoptimize” Eklentisi:
- Küçültme: Gereksiz kodun kaldırılmasıdır.
- Toplama: Ağ isteklerini azaltmak için komut dosyalarını ve dosyaları birleştirir.
- Eşzamansız / erteleme: Sayfa yüklemesini optimize etmek için JavaScript’lerin yüklenmesi.
- Satır içi CSS: Sayfa yükleme süresini azaltmanın en kolay yollarından biri.
- Kritik CSS: Ekranın üst kısmındaki içeriği hedeflemenin daha gelişmiş bir sürümü.

Harici Komut Dosyalarını Minimumda Tutun
Web sayfalarınızda harici komut dosyalarının kullanılması, toplam yükleme sürenize büyük miktarda veri ekler. Bu nedenle, yalnızca Google Analytics gibi veya Disqus (yorumlama sistemi)gibi temel özellikleri içeren az sayıda komut dosyası kullanmak en iyisi olacaktır. Böylece, WordPress site hızlandırma konusunda yine çok sağlam bir tekniği uygulamış olacaksınız.
Güncellemeleri Zamanında Yapın
WordPress site hızı artırma ile ilgili önemli bir diğer ipucu ise güncellemelerdir. Bu durum hep WordPress hem de sitede yer alan eklentiler için geçerlidir. WordPress zaman zaman “core update” denen güncellemeleri kullanıcılarına sunar. WordPress’in temelinde yapılan bu güncellemeler genellikle yenilikler ve optimizasyonlar ile kullanıcıların karşısına çıkar.
Buna ek olarak WordPress’te yani sitenizde kullandığınız eklentiler de düzenli ya da düzensiz olarak güncelleme almaktadır. Zaman zaman bu güncellemeleri otomatik olarak yapmak da bir seçenek olarak sunulur. Ancak uzun zamandır güncelleme yapmadıysanız eklentilerinizi de kontrol etmenizi öneriyoruz.
Düzenli Olarak Testler Uygulayın
Eğer WordPress site hızı artırma tekniklerini uygulamak istiyorsanız öncelikle sitenizin şu anki durumunu öğrenmekte fayda var. Hatta bunu düzenli olarak takip etmekte de fayda olduğunu belirtelim. Çünkü siz farkında olmadan site hızını baltalayan bazı unsurlar ortaya çıkabilmektedir.
Uzun süredir site hızınız ile ilgili bir test uygulamıyorsanız hemen şu anda bir ölçüm yapmanızı öneriyoruz. Ayrıca bu ölçümleri düzenli aralıklarla yapmanız site hızı açısından faydalı olacaktır. Çünkü kullandığınız tarayıcının önbelleği site hızını doğru bir şekilde görüntülemenize engel olmaktadır. Eğer site hızında bir değişim olursa bu yöntem ile hızlıca tespit edebilirsiniz.
Sayfaları Ayırma (Pagination) Tekniğini Kullanın
Pagination, web sitelerinde uzun içerikleri veya listeleri birden fazla sayfaya bölmek amacıyla kullanılan bir navigasyon yöntemidir. Özellikle blog yayınları, ürün listeleri veya forumlar gibi içeriklerde sıkça kullanılır. Bu yöntem, uzun ve yoğun içerikleri daha kullanıcı dostu ve erişilebilir hale getirir.
SEO açısından, pagination genellikle arama motorları için sorunlu olabilir çünkü içeriğin birden çok sayfaya bölünmesi, sayfalar arasında içerik tekrarı veya benzerlikleri getirebilir. Bu durumda sayfalama yapıları doğru bir şekilde işlenmezse arama motorları tarafından içerik değeri düşük olarak algılanabilir ve indeksleme performansı etkilenebilir.
Bunun yanı sıra sayfaları ayırma yani pagination tekniğinin doğru bir şekilde optimize edilerek kullanılması, site hızına pozitif bir katkı sağlayacaktır. Ancak bu noktada belirttiğimiz gibi bu tekniğin doğru optimize edilerek kullanılması gerekmektedir. Aksi takdirde site hızınızı artırmaya çalışırken pagination yüzünden hız kaybı yaşayabilirsiniz.
Kullanmadığınız Eklentileri Temizleyin
Bir başka önemli unsur ise siteye gereksiz yük olan eklentileri temizlemektir. Her ne kadar öyle gözükmese de eklentiler siteye önemli bir kaynak harcatmaktadır. Bu nedenle kullanmadığınız eklentileri sitenizde barındırmak pek mantıklı bir hareket olmayacaktır.
Bunun yanında az kullandığınız ya da ihtiyacınızın olmadığını düşündüğünüz eklentileri de sitede tutmamanızı tavsiye ederiz. Eğer optimizasyona fayda sağlamıyorsa sitenin kaynaklarını gereksiz yere harcamasını bu sayede engellemek mümkündür.

WordPress Site Hızlandırma Teknikleri Neden Önemlidir?
Araştırmalar, yavaş yüklenen sitelerin ziyaretçilerinin yaklaşık yüzde 47’sinin, yavaş yüklenme nedeniyle web sitesinden çıktığını göstermektedir. Bu nedenle, ziyaretçilerinizin yaklaşık yarısının ilgisini çekmek için WordPress’inizi hızlandırmalısınız.
Ayrıca, Google artık sıralama algoritmasına site hızını da dahil ediyor. Bu, sitenizin hızının SEO’yu etkilediği anlamına gelir. Bu nedenle siteniz yavaşsa, arama motorlarındaki düşük sıralamalarınızdan dolayı ziyaretçi kaybediyorsunuz demektir.
Çevrimiçi alıcılar en sabırsız gruptur; sayfanın bir saniye içinde yüklenmesini beklerler. Dolayısıyla, WordPress’te bir e-ticaret mağazası işletiyorsanız, işletmenizin daha karlı olabilmesi için büyük iyileştirmeler yapmanız gerekir. Bu sayede alacağınız geri dönüşlerin de etkili olacağını tahmin ediyoruz.
WordPress Site Hızlandırma Teknikleri: Genel Değerlendirme
WordPress site hızlandırma tekniklerini uygulamanın en büyük avantajı, ziyaretçilerinizin deneyimini iyileştirmede çok yardımcı olmasıdır. Ayrıca, SERP’lerdeki sıralamanızı da iyileştirecektir. Sonuçta, barındırma hizmetinizin azaltılmış bant genişliği kullanımı ve istemci tarafında daha hızlı site yükleme hızı, size hem kısa hem de uzun vadede fayda sağlayacaktır.
Sizler için WordPress site hızlandırma teknikleri ile oluşturduğumuz bir içerik hazırladık. Eğer halihazırda bir site kullanıyor ve bu adımları uygulamıyorsanız test etmenizi öneriyoruz. Arada gözle görülür bir değişim olacağını tahmin ediyoruz.




