Single Page Application Nedir? SPA Nedir?

Single Page Application sayfa yenilenmeden veri akışının sağlandığı, daha hızlı bir performans gösteren web uygulamalarıdır. Tek Sayfa Uygulamaları olarak çevireceğimiz SPA için yazımızda SPA Nedir? Ne için Kullanılmaktadır? Avantajları ve Dezavantajları Nelerdir? gibi sorulara cevap vereceğiz. Verdiğimiz cevapların ardından yazımızın sonunda SPA hakkındaki düşüncelerinizi bizimle paylaşmayı unutmayın, iyi okumalar!
Günümüzde web uygulamaları için iki farklı yol çizilebilir. Bunlardan biri geleneksel web uygulamaları, bir diğeri ise tek sayfa uygulamalarıdır (SPA – Single Page Application).
Geleneksel web uygulamaları sunucu taraflı çalışma odaklı iken, SPA uygulamaları ise kullanıcı taraflı tarayıcı odaklı bir sisteme sahiptirler.
Gmail, Google Maps, Airbnb, Netflix, Pinterest gibi uygulama örneklerine sahip olan Single Page Application nedir, göz atalım.
Single Page Application Nedir?
Tek Sayfa Uygulamaları kullanılırken yeniden yüklenmeye ihtiyaç duymayan ve tarayıcı üzerinde çalışan uygulamalardır. Kullanıcı ile etkileşime giren web uygulaması her seferinde tüm sayfayı yeniden yüklemek yerine dinamik bir şekilde sayfayı yenilemeden, içeriğini günceller.
Geleneksel olan yapıya bakıp, çoklu sayfa uygulamalarını açıkladığımızda bu fikri daha kesin bir şekilde kavrayacağız.
Bir alışveriş sitesinde gezindiğinizi varsayın ve gezindiğiniz her ürünü açıp incelediğinizi düşünün. Bu işlem doğrultusunda; her defasında yeni bir sayfa açıyorsunuz. Sunucuya yeni bir istek gönderiyorsunuz ve ardından sunucu tüm sayfayı baştan size gönderiyor. Bu sistem her ne kadar güzel bir şekilde çalışsa da internet trafiğinin yoğun olduğu bir dönemde, hız performansı açısından ciddi sorunlar meydana gelebilir.
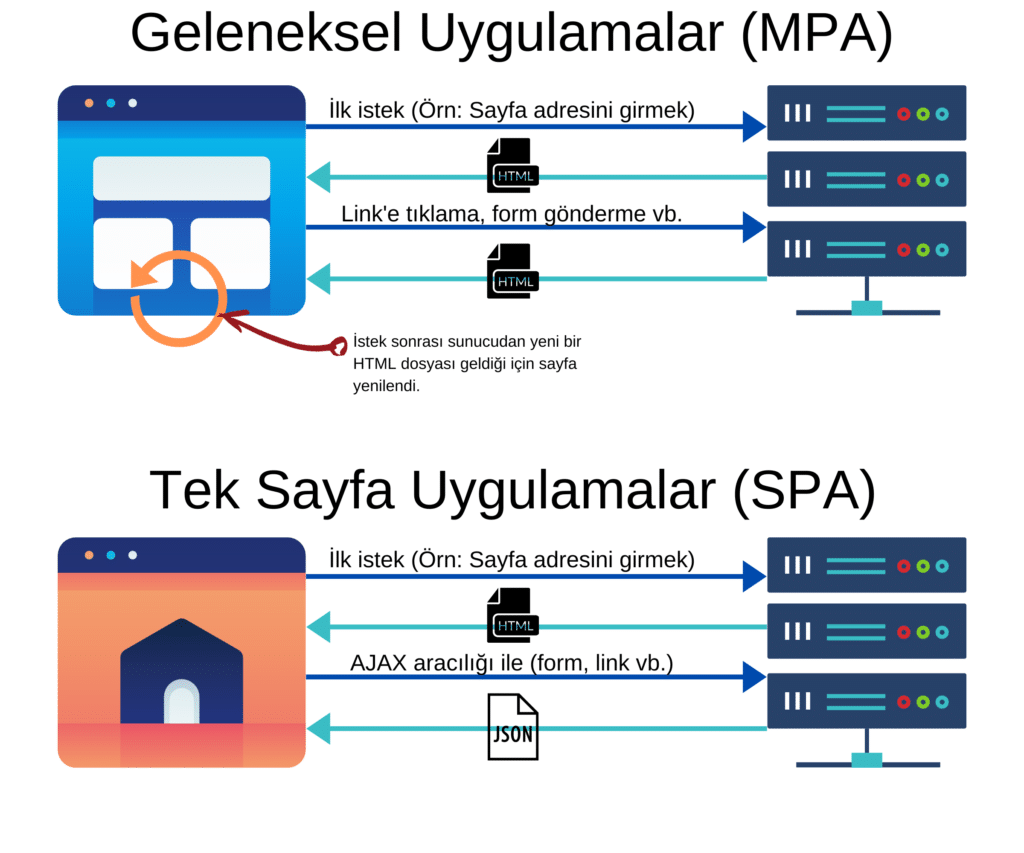
Bunu bir resim ile görselleştirecek olursak:
İstekler sunucuya gidiyor. Bize yansıyan sonuçlar her ne kadar aynı görünse de SPA ile çok daha hızlı bir şekilde erişebiliyoruz. Hızlı olduğu gibi sunucu taraflı işlemleri azaltmış bulunmaktayız.

Konu hız olduğunda, daha hızlısı için yeni teknolojiler ve kavramlar her gün hayatımıza giriyor. Javascript, AJAX, Web Framework’leri ve daha fazlası. Hepsi daha hızlı ve etkili web sayfaları oluşturmak amaçlı ortaya çıkıyor.
Sırasıyla teknolojileri ele alırsak:
Javascript
Javascript dinamik, kullanıcının etkileşime girdiği web sayfaları yaratmak amaçlı ortaya çıkmış bir programlama dilidir. Zaman içindeki gelişimi ile istemci (kullanıcı) taraflı çalışabilen, daha hızlı performans alınmasını sağlayan bir temel gereklilik haline gelmiştir.
AJAX
Açılımı Asynchronous JavaScript and XML olan AJAX, 90’ların ortasından beri kullanılmakta olan bir teknolojidir. Sayfada bir değişiklik olduğunda ya da istek gönderildiğinde sadece ilgili kısmın değişmesini sağlar. Örnek olarak;
Twitter hesabınıza girdiniz, gündemdeki konulara baktınız ve ilk sıradaki konuyu açtınız. Siz daha gezinirken yeni tweet’ler ekranda gözükmeye başladı bile. Sayfa yenilenmeden yeni bilgilerin geldiğini görmektesiniz. Bu AJAX teknolojisi ile gerçekleşmektedir.
Unutmadan, hatırlatmakta fayda var. AJAX, bir programlama dili değil, bir geliştirme tekniğidir.
Web Frameworkleri
Javascript’in gelişmesi, SPA’nın ortaya çıkışı ve AJAX birleşmesi ile birlikte, hemen hemen her gün yeni bir web framework’ünün geliştirildiğini öğrenmekteyiz. Geliştirilen bu web frameworklerin çoğu daha hızlı bir performans ile beraber, kullanımı kolay bir yapı vaat etmektedir.
Geleneksel Web uygulamalarını ve Tek Sayfa Uygulamaları tekrardan özet geçerek, bir görsel ile pekiştirelim.
Geleneksel uygulamalar, sayfada bir değişiklik yapmak istediğimizde sunucuya bir istek gönderir ve tüm sayfa yeniden yüklenir. Geleneksel Web uygulamaları sayfalardan oluşur. Her link yeni bir sayfa anlamına gelir ve bir sayfaya tıkladığınızda yeniden yükle ikonunun çalıştığını görürsünüz.
Öte yandan Single Page Application, Tek Sayfa Uygulamalarını ele alırsak;
Dinamik ve tek bir sayfadan oluşmaktadır. Gelen isteğe göre, istemci taraflı sayfada değişiklikler yapmaktadır. AJAX, Javascript teknolojilerinin yardımıyla ortaya çıkmıştır. Daha hızlı bir performans sunar. Bir sayfaya tıkladığınızda sayfanın değiştiğini görürsünüz ama sayfa yeniden yüklenmemiştir.

Single Page Application ve Avantajları
SPA’nın en önemli avantajı hızlı olmasıdır. Uygulamayı kullanırken HTML, CSS ve JS belgelerinin bir kez yüklenmesi yeterlidir. Ondan sonra tek değişen sunucu ve istemci arasında gidip gelen veri olacaktır. Bu sayede kullanıcı uygulamayı kullanırken bekleyecek ve daha iyi bir performans ile uygulamadan memnun bir şekilde ayrılacaktır. Kullanıcıların yanında şirketler için de hızın büyük bir önemi vardır. Google, Amazon gibi büyük şirketlerin araştırmalarına göre eğer bir sayfanın yüklenmesi için gereken süre 200 mili-saniyeden fazla olursa büyük zararlar ile karşılaşabilirler.
Geliştirme süreci çok daha kolaydır. Sayfanın sunucu taraflı işlenmesi için kod yazma ihtiyacı duymazsınız. Böylece kalan zamanı kullanıcı arayüzünü geliştirmek adına kullanabilirsiniz. Aynı zamanda sunucu taraflı işlemleri azaltmak şirkete bir kar olarak geri dönecektir.
Daha hızlı ve etkili arayüz geliştirmeyi sunar. HTML ve CSS üzerinde veriyle ilgili değişikler iç içe olmadığından geliştiriciler daha etkili bir geliştirme gerçekleştirebilirler.
SPA uygulamaları cache dediğimiz önbellek kısmını etkili bir şekilde kullanmaktadır. Bilgilerin tamamı bir kez yüklendiğinden herhangi biri internet bağı kopması ya da internet yavaşlaması durumunda bile kullanıcı siteyi kullanabilir.

Single Page Application ve Dezavantajları
SEO ayni Arama Motoru Optimizasyonu, arama motorlarından en etkili sonucu almak adına yapılan işlemlerin tümüne denmektedir.
SPA uygulamaları, SEO için bir dezavantaja dönüşmektedir. SPA uygulamaları tek sayfa gibi gözüktüğünden olması gerektiği gibi indekslenmiyor. Bu da sayfanın sıralamasını düşürebilmek gibi bir dezavantaja yol açıyor. Google ve framework’ler bu sorunu aşmak adına çalışmalarını sürdürmektedir. Bu konudan ileride bir dezavantaj olarak bahsetmeyeceğimizi umut ediyoruz.
Bir tercih yapmanız gerekirse eğer uygulamanız SEO odaklı değilse SPA kullanabilirsiniz.
Eğer bir blog sayfasına sahipseniz, yazılarınız için onlarca linki tek bir link olarak gördüğünden istediğiniz sonuca erişmeniz zor olabilir. Bu konuda seçeceğiniz framework’ün SSR destekli, sunucu taraflı işleme destekli olmasına dikkat edebilirsiniz.
İstemli tarafına fazlasıyla yük bindiğinden güvenlik konusunda problemler yaratabilmektedir. Bu konuda web framework’leri kendini güncellemekte ve de geliştirmektedirler.
SPA Geliştirmek Adına Hangi Teknolojileri Kullanabiliriz?
Single Page Application için birçok framework ortaya çıktığından bahsetmiştik.
Angular, React JS, Ember JS, Vue JS, Backbone JS bunlardan birkaçı.
Her an değişebilen bir teknolojide eğer aradığınız en temel özellik esneklik, uyumluluk ise React JS tercihiniz olabilir.
SPA’yı en etkili bir şekilde kullanmak, tam verim almak istiyorsanız Angular tercih listenizde ilk sırada yer alabilir. Microsoft, Google gibi büyük şirketlerin tercihidir.
Kullanıcı arayüzü odaklı bir proje geliştirmekte iseniz, Ember JS‘i tercih edebilirsiniz. Nordstrom, Kickstarter, LinkedIn, Netflix gibi büyük şirketlerin tercihi de Ember’dan yana.
Hızlı bir SPA uygulaması yaratmayı tercih edecekler Vue JS‘i tercih ederek hıza kavuşabilirler. Grammarly 9GAG, Gitlab, Wizzair, Buzzfeed gibi örneklerini görmekteyiz.
Öğrenmesi basit ve özellikle esnek bir framework arıyorsanız tercihiniz Backbone JS‘en yana olabilir. Walmart, Pinterest, Delicious ve Foursquare gibi büyük şirketler de Backbone tercih etmektedirler.
Yazımızda tek sayfa uygulamaları anlamına gelen SPA’dan bahsettik. Avantajları ve dezavantajlarıyla ele aladığımız Single Page Application hakkında düşünceleriniz nelerdir? Yorumlarınızı bizimle paylaşın!




