React Nedir? React JS Nedir? Neden Bu Kadar Popüler?

React açık kaynak olan, kullanıcı arayüzleri yaratmak için kullanılan bir Javascript kütüphanesidir. Arayüz yaratmak adına yeniden kullanılabilen bileşenler, component adı verilen yapılar kullanılmaktadır.
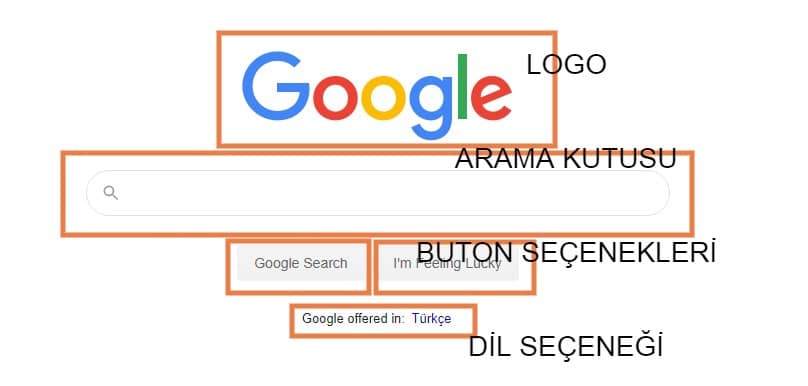
Bu yapıları görsel bir şekilde anlatmak için Google arayüzünde gördüklerimizi listeleyelim. Google’ın arayüzünde logo, arama kutusu, arama butonu, şanslı hissediyorum butonu ve dil seçeneği bilgisi görmekteyiz. Bunlar yeniden kullanılabilen ve birçok görsel arayüzün ortak bileşenleridir.

Çok fazla vakit kaybetmeden, React bu konuyu nasıl gerçekleştiriyor? Geliştiriciye nasıl bir kolaylık tanımakta? sorularını içeriğimizde ele alalım. Ancak React bir Javascript kütüphanesi olduğu için; Javascript’in ne olduğunu bilmeyenler için ilk başta ona değinelim, ardından bahsetmemiz gereken diğer konulara geçelim.
Javascript Nedir?
Javascript dinamik web sayfaları yaratmak için kullanılan bir programlama dilidir. Bir web sayfasını ziyaret ettiğinizde gördüğünüz animasyonlar, etkileşime geçtiğiniz formlar ve nicesi Javascript ile yazılmaktadır. Son 10 yıl içerisinde kullanımı ve kullanım alanı artan Javascript adına birçok kütüphane ve de framework ortaya çıkmıştır. Bunun nedeni neredeyse her web sayfasında ortak olan yapıları, bileşenleri bir paket haline getirmektedir. Bu sayede geliştiriciler zamandan tasarruf edip daha etkili web sayfaları yapmaya odaklanabilirler.
Javascript’in tarihçesi ve gelişim süreci hakkında daha detaylı bilgi edinmek için sitemizde bulunan yazıya aşağıda yer alan Javascript nedir düğmesine basarak ulaşabilirsiniz.
React Nasıl Ortaya Çıktı?
React’ın ortaya çıkış hikayesinde Facebook’u ziyaret ediyoruz, 2011 yılındayız. O zamanlar XHP adında bir Javascript portu yayınladı ve de PHP’nin (programlama dili) içine yerleştirdi. XHP; bileşen oluşturmayı sağlayan ve de kullanıcı taraflı gelen bilgileri temizleme yükünü PHP’den alan bir yapıya sahipti.
Bu sırada Facebook yükselişe geçtiği bir döneme girmişti. Bu nedenle daha kontrol sahibi olabilecekleri bir programlamaya ihtiyaçları vardı. Jordan Walke, facebook çalışanı, XHP’den esinlenerek bir fikirle geldi. Bu fikrin gelişimi altı ay sonunda sonuca ulaştığında FaxJS adlı React’ın ilk versiyonu ortaya çıkmış oldu.
Başlarda popülerlik kazanması yanlış stratejiler sonucu sekteye uğrasa da, atılan doğru adımlar ile günümüzde en çok tercih edilen kütüphanelerden biri haline geldi.
Netflix, Airbnb gibi büyük şirketlerin React’ı tercih etmesi, geliştiricilerin oldukça ilgisini çekti.
Aynı zamanda yıllar içerisinde gelişimini tamamlayarak, React stabil bir yapıya da ulaşmış oldu.
React Nedir?
React kullanıcı arayüzleri oluşturmaya yarayan 2011 yılında Facebook tarafından geliştirilmiş bir kütüphanedir. Geliştiricilerin her defasında zorlayıcı ve uzun Javascript kodu yazma ihtiyacına çözüm olarak doğmuştur.
SPA (Single Page Application) oluşturmak için kullanılır.
Rakipleri olan Angular, Vue JS ‘in aksine React bir kütüphanedir. Angular ve Vue JS ise birer framework’tür. Kısaca aralarındaki farkı anlatmak gerekirse; React’ın odaklandığı nokta arayüz, görsel, görünen kısımdır. Bunların yanında veri tabanı, form doğrulaması gibi web sayfasının görünmeyen kısmıyla ilgilenmemektedir. Framework’ler ise bir web sayfasının tüm ihtiyacını karşılayacak parçaları içinde bulundururlar.
Peki React, rakipleri framework olmasına rağmen nasıl bu kadar popüler?
Bu konuya değinmeden önce React’ı React yapan bazı yapıları inceleyelim.

JSX
React uygulamalarını iki şekilde, Javascript ya da JSX (Javascript Extension) olarak yazabilirsiniz.
Genellikle JSX tercih edilmektedir. Bunun nedeni Javascript’de kullanıcı arayüzlerini yazmanın zorlayıcı olmasıdır.
JSX yapısı, HTML’e benzeyen bir kod yapısına sahiptir ve veriyi kontrol etmenize yardımcı olur. JSX’in amacı React üzerinde bileşenler yaratırken kolaylık sağlamasıdır.
Aşağıda sırasıyla JSX ve Javascript ile yazılmış örnekler görmektesiniz. JSX ile React içinde kod yazmanın pratikliği ve rahatlığı bu iki örnek ile bile anlaşılıyor.
const myelement = <h1>JSX'i seviyorum!</h1>;
ReactDOM.render(myelement, document.getElementById('root'));const myelement = React.createElement('h1', {}, 'JSX Kullanmıyorum!');
ReactDOM.render(myelement, document.getElementById('root'));Babel
Javascript yapısı gereği tüm web tarayıcılarda çalışabilir, görüntülenebilir ve de üzerinde işlem yapılabilir. JSX ile yazılmış bir React uygulamasını ele alırsak; arada bu bağlantıyı kuracak bir yapıya ihtiyaç vardır. Tam da burada Babel karşımıza çıkıyor. Babel açık kaynak olan bir Javascript derleyicisidir. JSX kodunu Javascript koduna dönüştürme işlemini yapmaktadır. Bu sayede React ile yapılan uygulamalar sorunsuz bir şekilde tüm web tarayıcılarında görüntülenebilir.
Virtual DOM
Dom (Document Object Model) ya da Belge Nesne Modelidir.
Bir web sayfasının iskeleti dediğimiz yapı HTML ile yazılır. HTML ile yazılmış bir sayfada gördüğünüz her yapı birer belge nesne modelidir. Eğer bunlarda bir değişiklik veya güncellenme yapmak isterseniz HTML ile gerçekleştirebilirsiniz.
HTML ile gerçekleştirebilirsiniz dedik fakat bunun için tek yol bu değil elbette. HTML ile sayfa yapısını değiştirmek statik sayfalarda bir sıkıntı yaratmaz iken, dinamik sayfalarda sorunlara yol açabiliyor. Statik dediğimiz sayfa kullanıcı ile etkileşime geçmeyen, Javascript’den önceki sayfalar diyebiliriz. Javascript’in gelmesiyle interaktif dediğimiz dinamik sayfalar hayatımızda yer edinmeye başladı. Gün geçtikçe, kullanımı arttıkça kullanıcı trafiği de onunla birlikte attı.
JSX kullanan bir geliştirici için bu güncellenme işlemi React ve JSX ile gerçekleştirilebiliyor. Bu tarz güncellemeleri Virtual DOM adında bir hayali DOM elementi yaratarak başarmaktadır. Bir DOM elementinde ne zaman bir değişiklik olsa, React bu hayali DOM elementini güncellemektedir.
Diyelim ki; bir alışveriş sitesinde alışveriş yapmaktasınız. Sepetinize ürünler ekliyorsunuz. Bazen silip bazen yenilerini ekliyorsunuz. Eğer her seferinde yaptığı her bir işlem için tüm sistem yenilense hem zaman kaybı olacak hem de sistem yavaşlayacak. Bunun yerine sanal bir DOM üzerine yansıyan değişiklikleri görmektesiniz ve sonunda gerçek olan DOM güncellemektedir. Bu sayede performansta kazanç sağlanıyor.
SPA (Single Page Application)
React ile SPA dediğimiz Tek Sayfa Uygulamaları oluşturuluyor demiştik. Bundan bahsedelim şimdi. SPA’dan önce klasik dediğimiz “Çoklu Sayfa Uygulamaları” ne olduğu ile başlayalım.
Çoklu Sayfa Uygulamaları, HTML için gerekli bilgileri her defasında sunucudan alan bir sisteme sahiptir. En kolay anlaşılma yolu bir sayfada açtığınız yeni bir bölüme karşılık sayfanın yenilendiğini görmeniz olacak. Bu sistem sunucudan her defasında veriyi çektiği için bir zaman aşımı yaşamaktadır.
Tek Sayfa Uygulamaları bu zaman aşımına bir çözüm olarak doğmuştur. Bu uygulama biçiminde veri sunucudan alınmaz, kullanıcının tarayıcısında gerçekleşir.
React ile birlikte SPA uygulamaları geliştirebilirsiniz.
React Kullanmayı Tercih Eden Şirketler
Tercihini React’dan yana kullanmış olan şirketler: Facebook, Instagram, Twitter, Pinterest, Shopify, Uber, Airbnb, Netflix, Udemy ve daha birçok şirketi görmekteyiz.
React Ekosistemi
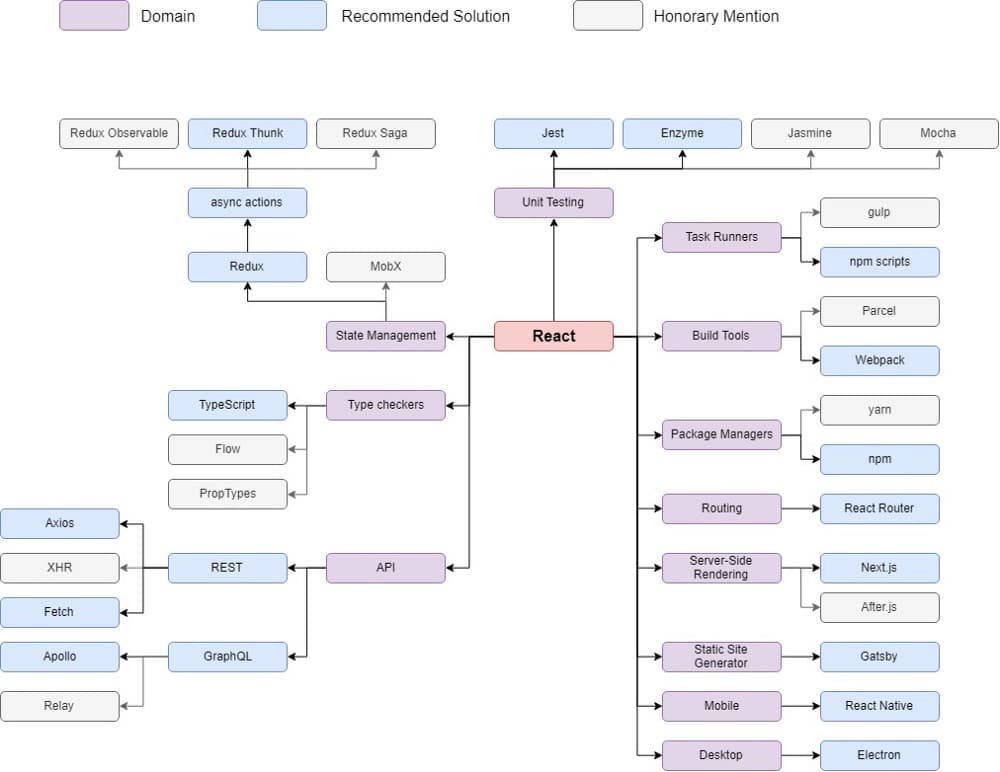
React’ın bir kütüphane olduğunu ve de içinde birçok gerekli yapıyı barındırmadığını söylemiştik. Buna rağmen ise tercih edildiğini de dile getirmiştik. Peki bu yapılar için ne kullanılmakta? React bunun için tonla kütüphane, framework bulunmakta ve neredeyse hepsi benimle uyumlu çalışabiliyor diye kendini açıklamakta.

Statik bir sayfa mı yapmak istiyorsunuz? Gatsby kullanın.
React bilgilerinizi kullanarak mobil bir uygulama geliştirmek mi istiyorsunuz? React Native çözüm.
Ya da masaüstü uygulaması mı yapmak istediniz? O zaman Electron yardımcınız olacak.
Grafiği incelediğinizde gerekli tüm sistemler için neler kullanılacağı alternatif seçenekleriyle sizlere sunulmaktadır.
Peki…
Neden React Kullanmalıyız?
Neden React kullanmalıyız diye sorarsanız, sizler için sıralayalım:
Stack Overflow 2019 anketine göre yılının en sevilen framework’ü,
Öğrenmesi kolay,
Öğrendiğiniz takdirde birçok iş imkanı yurt içi ve yurt dışında bulunmakta,
Yeniden kullanılabilir yapısıyla bir uygulama için yarattığınız diğer uygulamalarda da kullanabilirsiniz,
Virtual DOM sayesinde performans açısından hızlı bir sonuç vermekte,
ve büyük, destekleyici bir topluluğa sahip!